
Why Do Girls Stare at Me? Understanding the Social Cues
When a girl stares at an individual, it may spark a flurry of questions … Read more

He Calls Me Babe But I’m Not His Girlfriend: Decoding Mixed Signals
Navigating the terrain of modern relationships can often lead to unexpected scenarios, such as … Read more

When a Guy Calls You Beautiful Over Text: What does it Mean?
Receiving a text message where a guy calls you beautiful can be a heartwarming … Read more

When a Guy Calls You Darling in a Text: What does it Mean?
Receiving a text from a guy (When a Guy Calls You Darling in a … Read more

Unspoken Attraction Between Married Coworkers: Navigating Complex Emotions in the Workplace
Navigating the complex dynamics of unspoken attraction in the workplace can be challenging, especially … Read more

Signs a Guarded Woman Is Falling in Love: Key Indicators of Deepening Affection
Understanding the behavior of a guarded woman in love can be a subtle art. … Read more

If a Guy Teases You, Does He Like You?
If a Guy Teases You, Does He Like You? Teasing is a common behavior … Read more

Mature Topics to Talk About with Your Boyfriend
Engaging in Mature Topics to Talk About with Your Boyfriend is an essential aspect … Read more

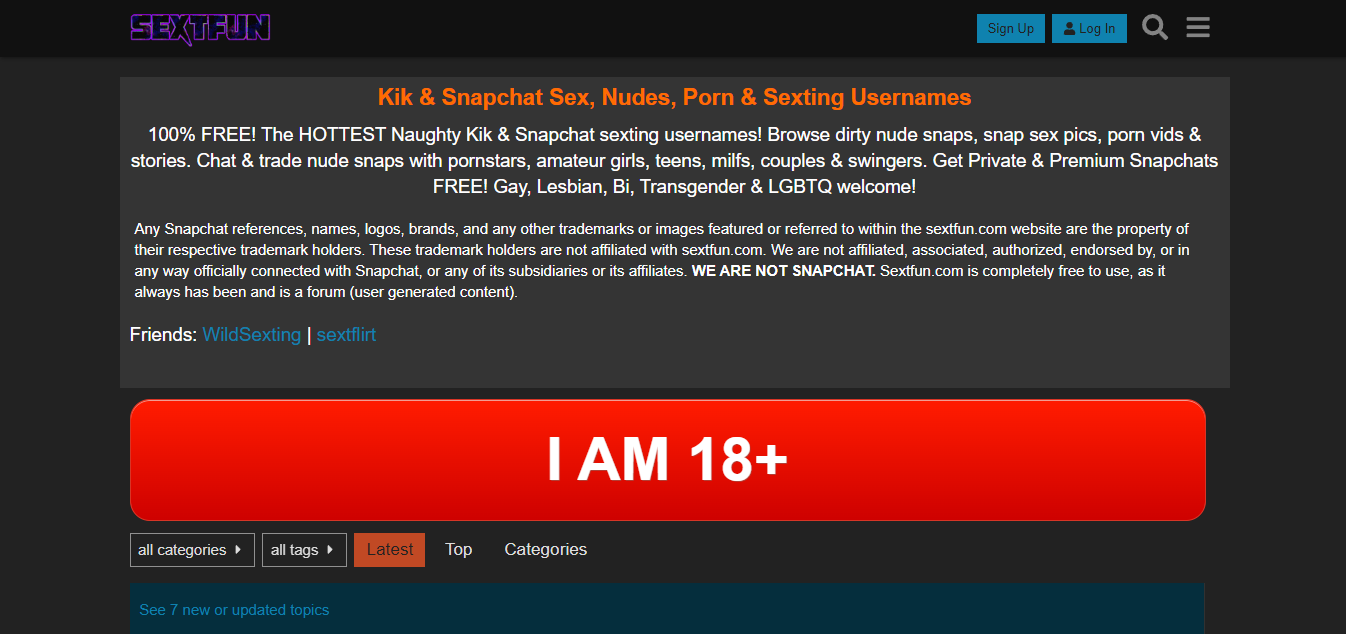
Sextfun Review 2024: The Ultimate Hookup Forum for Single Sexting Fun
In the realm of digital dating and social interaction, sexting and hookup forums like … Read more





